 Basit bir örnek uygulama ile toogle button un kullanımını örnek kod ile inceleyeceğiz. Toogle button da iki farklı durum söz konusudur. Seçili olması ve seçili olmaması yada basılı yada basılı değil gibi düşünebiliriz. Hazırlayacağımız toogle button ile bir text in görünürlüğünü değiştirerek, gizle/göster gibi işlemleri yerine getirmesini sağlayarak temel olarak toogle button kullanımı göreceğiz.
Basit bir örnek uygulama ile toogle button un kullanımını örnek kod ile inceleyeceğiz. Toogle button da iki farklı durum söz konusudur. Seçili olması ve seçili olmaması yada basılı yada basılı değil gibi düşünebiliriz. Hazırlayacağımız toogle button ile bir text in görünürlüğünü değiştirerek, gizle/göster gibi işlemleri yerine getirmesini sağlayarak temel olarak toogle button kullanımı göreceğiz.
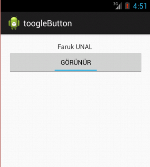
Öncelikle Layout da tasarımımızı yaparak işe başlayabiliriz. Yukarıdaki resimde gördüğünüz yapıyı android de XML ile kodlayacak olduğumuzda aşağıdakine benzer bir kod bloğumuz olacaktır.
android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.tooglebutton.MainActivity" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/txtFK" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="Faruk UNAL " /> <ToggleButton android:id="@+id/toggleButtonVisibility" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="ToggleButton" android:textOff="GÖRÜNMEZ" android:textOn="GÖRÜNÜR" /> </LinearLayout></RelativeLayout>Java kod kısmımızda ise ilk olarak global değişkenlerimizi tanımlıyoruz, bütün eventlarda tek tek tanımlamak yerine global olarak tanımlayarak heryerden erişilerek kullanılabilir olmalarını sağlamış oluyoruz.
ToggleButton toggleBtnVisibilityFK; TextView txtFK; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
Create fonksiyonunun içerisinde şimdi de ToogleButton a ve TextView e erişebilmemiz için Layout kısmındaki ID ile işleştirerek tanımlamamızı yapıyoruz. Başlangıç değer olarak da check durumunu aktif olarak ayarlamak için setChecked() event ını kullanıyoruz
txtFK= (TextView) findViewById(R.id.txtFK);
toggleBtnVisibilityFK = (ToggleButton) findViewById(R.id.toggleButtonVisibility);
toggleBtnVisibilityFK.setChecked(true);
Son olarak ise toggleButton a basılması durumunda yapılacak işlemleri tanımlamak için OnClick event ını yakalayarak içerisinde ON ve OFF durumunda yapılacakları kodlayabiliriz
toggleBtnVisibilityFK.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { boolean on = ((ToggleButton) v).isChecked(); if (on) { // ON durumunda yapılacaklar } else { //OFF durumunda yapılacaklar } } });toggleBtnVisibilityFK.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { boolean on = ((ToggleButton) v).isChecked(); if (on) { // ON durumunda yapılacaklar txtFK.setVisibility(View.VISIBLE); } else { // OFF durumunda yapılacaklar txtFK.setVisibility(View.INVISIBLE); } }});Ve uygulamamızı çalıştırdığımızda karşımıza çıkacak olan uygulama da aşağıdaki gibi olacaktır. ToggleButton a her basıldığında Toggle Butonun Text değeri (Bu Textleri XML de belirtmiştik) TextView in görünürlüğü değişecektir

 Bu yazımızda da buton ekleme işlemine farklı bi yönden bakacağız
Bu yazımızda da buton ekleme işlemine farklı bi yönden bakacağız