 Bu yazımızda da buton ekleme işlemine farklı bi yönden bakacağız
Bu yazımızda da buton ekleme işlemine farklı bi yönden bakacağız
@Override public void onCreateişleminde butonları id ile eşleştirdikten sonra başka bir fonksiyona gitmeden direk onCreate işleminde butonların click() eventlarını da tanımlayarak butonlara bastığımızda ne yapılmasını istiyorsak direk olarak onCreate işleminde belirteceğiz. Farklı yollardan yapmak için isterseniz 1. ve 3.yazıma da göz atabilirsiniz (1.yazıyı oku) (3.yazıyı oku)...
Öncelikle xml kısmımızda kullanacağımız butonu tasarlıyoruz
<Buttonandroid:id="@+id/button1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="Button1" />Burda atadığımız id ile kod kısmında bu butona erişip, gerekli işlemleri yapmasını sağlayacağız.
Daha sonra kod kısmında ise bu butona erişebilmek için
Button button1;
button1 = (Button) findViewById(R.id.button1);
Üstte yazdığım kod satırı gibi öncelikle bi buton oluşturuyoruz ve ardından bu buton ile id si button1 olan butonun eşleştiğini, yani kod kısmında button1 id li butonu kullandığımızı belirtiyoruz.
Şimdi de bu butona basıldığında ne işlem yapacağımızı belirtmemiz gerekiyor. işte giriş kısmında belirttiğim 3farklı yol bundan sonrasında devreye giriyor. Genel olarak bir butona üstteki işlemlerden sonra Click() işlevini aşağıdaki gibi ekleriz
button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { }});Örnek projemiz üzerinden olaya bakacak olursak;
ornekler\src\com\farukunal\ornekler\ButonOrnek2.java
package com.farukunal.ornekler;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast;public class ButonOrnek2 extends Activity { Button button1; Button button2; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.butonornek2); button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton1 e basıldı"); } }); button2 = (Button) findViewById(R.id.button2); button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton2 ye basıldı"); } }); } public void ToastFK(String msj) { Toast.makeText(this, msj, Toast.LENGTH_SHORT).show(); return; } }
ornekler\res\layout\butonornek2.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button2" /></LinearLayout>
ornekler\AndroidManifest.xml
package="com.farukunal.ornekler" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.farukunal.ornekler.ButonOrnek2" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Projemizi ilk çalıştırdığımızda karşımıza gelecek olan ekran çıktısı aşağıdaki gibi olacaktır

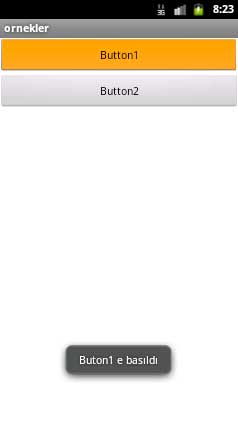
Buton1 e bastığımız zaman kod kısmında Toast ileButon1 e basıldı yazmasını istemiştik
button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton1 e basıldı"); } });

Buton2 ye bastığımızda ise kod kısmında belirttiğimiz üzere Toast çıkacak ve buton2 ye basıldı yazacak.
button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton2 ye basıldı"); } });

 Basit bir örnek uygulama ile toogle button un kullanımını örnek kod ile inceleyeceğiz. Toogle button da iki farklı durum söz konusudur. Seçili olması ve seçili olmaması yada basılı yada basılı değil gibi düşünebiliriz. Hazırlayacağımız toogle button ile bir text in görünürlüğünü değiştirerek, gizle/göster gibi işlemleri yerine getirmesini sağlayarak temel olarak toogle button kullanımı göreceğiz.
Basit bir örnek uygulama ile toogle button un kullanımını örnek kod ile inceleyeceğiz. Toogle button da iki farklı durum söz konusudur. Seçili olması ve seçili olmaması yada basılı yada basılı değil gibi düşünebiliriz. Hazırlayacağımız toogle button ile bir text in görünürlüğünü değiştirerek, gizle/göster gibi işlemleri yerine getirmesini sağlayarak temel olarak toogle button kullanımı göreceğiz.