 Bu yazımızda ise butonları OnClickListener ile onClick fonksiyonunu Override ederek butonların yapacağı işlemleri burada belirteceğiz.
Bu yazımızda ise butonları OnClickListener ile onClick fonksiyonunu Override ederek butonların yapacağı işlemleri burada belirteceğiz.
public void onClick(View view) fonksiyonu View girdisini alan bir fonksiyon. Bizde butonlarımızdan click event çağırırken her butonu aynı fonksiyona yönlendirdiğimizden [click()] fonksiyon içerisinde hangi butondan geldiğini kontrol ederek ona göre işlem yaptırmamız gerekiyor. Ben burda hem view üzerinden if ile kontrol ederek, hemde id üzerinden switch-case ile kontrol ederek click() fonksiyonunu override ederek kullanmayı göstereceğim.
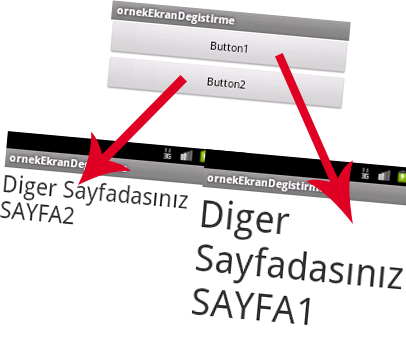
2.yazıyı oku
1.yazıyı oku ...
Öncelikle xml kısmımızda kullanacağımız butonu tasarlıyoruz
<Buttonandroid:id="@+id/button1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="Button1" />Burda atadığımız id ile kod kısmında bu butona erişip, gerekli işlemleri yapmasını sağlayacağız.
Daha sonra kod kısmında ise bu butona erişebilmek için
Button button1;
button1 = (Button) findViewById(R.id.button1);
Üstte yazdığım kod satırı gibi öncelikle bi buton oluşturuyoruz ve ardından bu buton ile id si button1 olan butonun eşleştiğini, yani kod kısmında button1 id li butonu kullandığımızı belirtiyoruz.
Şimdi ise bu şekilde oluşturduğumuz butonların click() işlemini belirteceğiz. Bunun için öncelikle java kodumuzda class ımızın devamına implements OnClickListener eklememiz gerekiyor. Yani şu şekilde olmalı
...extends Activity implements OnClickListener
daha sonra tanımladığımız butonlara
button1.setOnClickListener(this);
seklinde click işlemi için atama yapıyoruz.
Bu şekilde tanımladığımız butonlar işlem yapmak için click() fonksiyonuna gelecektir. Burda ise istersek switch-case ile istersek de if ile kontrol yaparak hangi butondan geldiğine bakıp, o butona özel işlem yaptırabiliriz. İstersek direk view adından(name) istersek de o view e özgü id üzerinden işlem yaptırabiliriz.
@Override public void onClick(View view) { /*istersek switch-case yapısı ile * istersek de if ile * istersek id ile * istersek de view ile hangi butona * basıldığını kontrol edip * gerekli işlemi yaptırabiliriz * */ switch (view.getId()) { case R.id.button1 : ToastFK("Buton1 e basıldı"); break; case R.id.button2 : ToastFK("Buton2 ye basıldı"); break; default: break; } /*buton3 e buton33 ve buton4 e buton44 * deme sebebim burada farkı gösterebilmekti * burda view adını vererek karşılaştırıyoruz * yukarıdakinde ise id lerinden karşılaştırıyoruz * */ if (view == button33) { ToastFK("Buton3 e basıldı"); } else if (view == button44) { ToastFK("Buton4 e basıldı"); } else { } }
Örnek projemiz üzerinden olaya bakacak olursak;
ornekler\src\com\farukunal\ornekler\ButonOrnek3.java
package com.farukunal.ornekler;import android.app.Activity;import android.content.Intent;import android.net.Uri;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast; * kullanacağız * */public class ButonOrnek3 extends Activity implements OnClickListener{ Button button1; Button button2; Button button33; Button button44; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.butonornek3); button1 = (Button) findViewById(R.id.button1); button2 = (Button) findViewById(R.id.button2); button33 = (Button) findViewById(R.id.button3); button44 = (Button) findViewById(R.id.button4); button1.setOnClickListener(this); button2.setOnClickListener(this); button33.setOnClickListener(this); button44.setOnClickListener(this); } @Override public void onClick(View view) { /*istersek switch-case yapısı ile * istersek de if ile * istersek id ile * istersek de view ile hangi butona * basıldığını kontrol edip * gerekli işlemi yaptırabiliriz * */ switch (view.getId()) { case R.id.button1 : ToastFK("Buton1 e basıldı"); break; case R.id.button2 : ToastFK("Buton2 ye basıldı"); break; default: break; } /*buton3 e buton33 ve buton4 e buton44 * deme sebebim burada farkı gösterebilmekti * burda view adını vererek karşılaştırıyoruz * yukarıdakinde ise id lerinden karşılaştırıyoruz * */ if (view == button33) { ToastFK("Buton3 e basıldı"); } else if (view == button44) { ToastFK("Buton4 e basıldı"); } else { } } public void ToastFK(String msj) { Toast.makeText(this, msj, Toast.LENGTH_SHORT).show(); return; }}
ornekler\res\layout\butonornek3.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button3" /> <Button android:id="@+id/button4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button4" /></LinearLayout>
ornekler\AndroidManifest.xml
package="com.farukunal.ornekler" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.farukunal.ornekler.ButonOrnek3" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
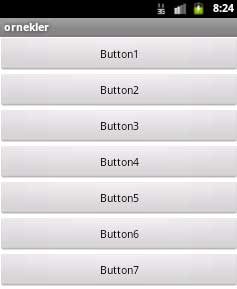
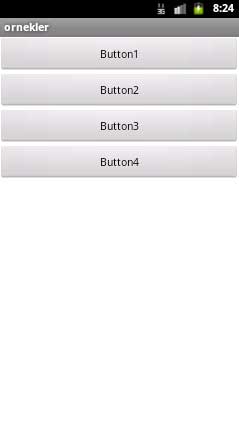
Projemizi ilk çalıştırdığımızda karşımıza gelecek olan ekran çıktısı aşağıdaki gibi olacaktır

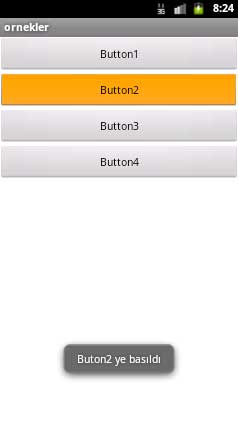
Buton1 e ve Buton2 ye bastığımız zaman kod kısmında Buton1 e basıldı yada Buton2 ye basıldı şeklinde Toast çıkmasını istemiştik
case R.id.button1 : ToastFK("Buton1 e basıldı"); break;case R.id.button2 : ToastFK("Buton2 ye basıldı"); break;

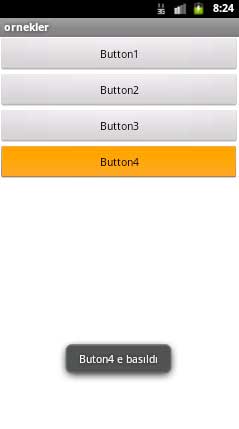
Buton3 yada Buton4 e bastığımızda ise kod kısmında belirttiğimiz üzere Toast çıkacak ve buton3 e yada Buton4 e basıldı yazacak. (Bastığımız butona göre)
/*buton3 e buton33 ve buton4 e buton44 * deme sebebim burada farkı gösterebilmekti * burda view adını vererek karşılaştırıyoruz * yukarıdakinde ise id lerinden karşılaştırıyoruz * */ if (view == button33) { ToastFK("Buton3 e basıldı"); } else if (view == button44) { ToastFK("Buton4 e basıldı"); } else { }