 Android uygulamamıza buton ekleme işlemi gerçekleştirirken yapmamız gereken temelde 2 şey vardır. Bunlara değinecek olursak birincisi butonun görsel kısmı, yani tasarım kısmıdır. Bunu layout klasörü altında buton ekleyeceğimiz tasarımda xml formatında oluştururuz. Butona dair görsel özellik ve nitelikler buradan şekillendirilir. Daha sonra ise oluşturduğumuz butona bir işlev kazandırmamız gerekecektir. Bunu da *.java dosyamızda gerçekleştiririz. Bu kısmı 3farklı şekilde anlatacağım. Siz hangisini kendinize daha yatkın görürseniz yada hangisini daha iyi anlarsanız onu kullanabilirsiniz. Bu yazımızda 1.yola değineceğiz.
Android uygulamamıza buton ekleme işlemi gerçekleştirirken yapmamız gereken temelde 2 şey vardır. Bunlara değinecek olursak birincisi butonun görsel kısmı, yani tasarım kısmıdır. Bunu layout klasörü altında buton ekleyeceğimiz tasarımda xml formatında oluştururuz. Butona dair görsel özellik ve nitelikler buradan şekillendirilir. Daha sonra ise oluşturduğumuz butona bir işlev kazandırmamız gerekecektir. Bunu da *.java dosyamızda gerçekleştiririz. Bu kısmı 3farklı şekilde anlatacağım. Siz hangisini kendinize daha yatkın görürseniz yada hangisini daha iyi anlarsanız onu kullanabilirsiniz. Bu yazımızda 1.yola değineceğiz.
(2.yazıyı oku)
(3.yazıyı oku)...
Öncelikle xml kısmımızda kullanacağımız butonu tasarlıyoruz
<Buttonandroid:id="@+id/button1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="Button1" />Burda atadığımız id ile kod kısmında bu butona erişip, gerekli işlemleri yapmasını sağlayacağız.
Daha sonra kod kısmında ise bu butona erişebilmek için
Button button1;
button1 = (Button) findViewById(R.id.button1);
Üstte yazdığım kod satırı gibi öncelikle bi buton oluşturuyoruz ve ardından bu buton ile id si button1 olan butonun eşleştiğini, yani kod kısmında button1 id li butonu kullandığımızı belirtiyoruz.
Şimdi de bu butona basıldığında ne işlem yapacağımızı belirtmemiz gerekiyor. işte giriş kısmında belirttiğim 3farklı yol bundan sonrasında devreye giriyor. Genel olarak bir butona üstteki işlemlerden sonra Click() işlevini aşağıdaki gibi ekleriz
button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { }});Örnek projemiz üzerinden olaya bakacak olursak;
ornekler\src\com\farukunal\ornekler\ButonOrnek1.java
package com.farukunal.ornekler;import android.app.Activity;import android.content.Intent;import android.net.Uri;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast;public class ButonOrnek1 extends Activity { Button button1; Button button2; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.butonornek1); addListenerOnButton(); } public void addListenerOnButton() { button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { startActivity(browserIntent); } }); button2 = (Button) findViewById(R.id.button2); button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton2 ye basıldı"); } }); } public void ToastFK(String msj) { Toast.makeText(this, msj, Toast.LENGTH_SHORT).show(); return; } }
ornekler\res\layout\butonornek1.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button2" /></LinearLayout>
ornekler\AndroidManifest.xml
package="com.farukunal.ornekler" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.farukunal.ornekler.ButonOrnek1" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
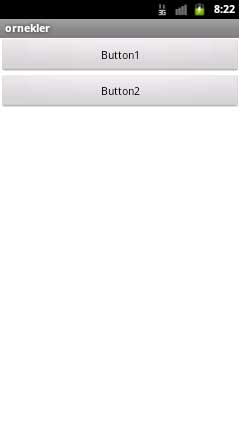
Projemizi ilk çalıştırdığımızda karşımıza gelecek olan ekran çıktısı aşağıdaki gibi olacaktır

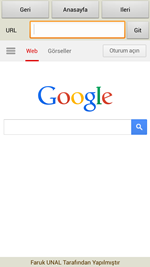
Buton1 e bastığımız zaman kod kısmında bir siteye yönlendirme yapıp, belirttiğimiz siteyi açmasını istemiştik. Dolayısıyla buton2 ye bastığımızda da siteyi açacaktır
button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { startActivity(browserIntent); } });

Buton2 ye bastığımızda ise kod kısmında belirttiğimiz üzere Toast çıkacak ve buton2 ye basıldı yazacak.
button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton2 ye basıldı"); } });