
Android componentlerinden WebView i kullanarak kendi browser uygulamamızı temel düzeyde geliştireceğiz.
İlk aşamada
- Anasayfa
- İleri
- Geri
- Adrese git
gibi işlemleri yaparak browserımızı tamamlayacağız. Dilerseniz daha sonra kendiniz basit bir sqlite tablosuna bağlayarak geçmişi tutabilir, favori sayfalarınızı vs ekleyebilir, tab sekmeleri oluşturabilir ve tamamen kendi browserınızı oluşturarak kullanabilirsiniz.
hazırlanıyor...
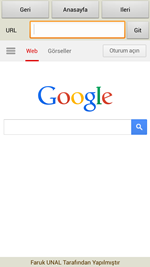
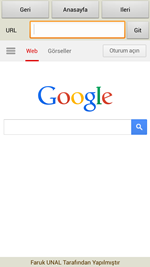
Öncelikle yukarıdaki resimde de göreceğiniz üzere görselde İleri Geri Anasayfa ve Git işlemleri için butonlarımızı ekliyoruz. Alt kısmına ise webView görselimizi ekliyoruz. Yukarıdaki şeklin görsel kodu ise aşağıdaki gibidir.
android:layout_width="match_parent" android:layout_height="match_parent" android:background="#E0E0D1" > <LinearLayout android:id="@+id/katman1" android:layout_width="match_parent" android:layout_height="wrap_content" android:weightSum="3" > <Button android:id="@+id/buttonGeri" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Geri" /> <Button android:id="@+id/buttonAnasayfa" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Anasayfa" /> <Button android:id="@+id/buttonIleri" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Ileri" /> </LinearLayout> <LinearLayout android:id="@+id/katman2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/katman1" > <TextView android:id="@+id/textViewURL" android:layout_width="50dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingLeft="13dp" android:textColor="#000" android:text="URL" /> <EditText android:id="@+id/editTextURL" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" > </EditText> <Button android:id="@+id/buttonGO" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Git" /> </LinearLayout> <TextView android:id="@+id/copyright" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="3dp" android:layout_marginTop="3dp" android:text="@string/copyright" android:textColor="#553400" /> <WebView android:id="@+id/webFK" android:layout_width="fill_parent" android:layout_height="3000dp" android:layout_below="@id/katman2" android:layout_above="@id/copyright" /></RelativeLayout>
Görsel kısmı tamamladıktan sonra şimdi asıl kod bloğumuza geçelim. Görseldeki componentleri tanımlama kısmını global olarak aşağıdaki gibi tanımlayarak
webView için temel de gerekli tanımlama ve kullanım kodunu inceleyecek olursak, aşağıdaki kodu yazdıktan sonra webView aracımız artık çalışıyor hale gelecektir
webViewFK = (WebView) findViewById(R.id.webFK);webViewFK.getSettings().setJavaScriptEnabled(true);webViewFK.setWebViewClient(new MyWebViewClient());Burada dikkatinizi çekmek istediğim bir nokta var. SerWebViewClient ile Android de kendi browser yada browser uygulamalarının yerine Bizim hazırladığımız browser ile çalışması için Override işlemi uygulamış oluyoruz. Aksi taktirde bu kodu yazmaz iseniz açılan google sayfasında birşey arattırdığınızda telefonunuz kendi browserında açacaktır. Bunu eklemeyi unutmayınız ! Tabi bir de burada kullandığımız MyWebViewClient metodunu tanımlamamız gerekmekte. Bunun içinde aşağıdaki kodu kullanıyoruz
private class MyWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; }}
Uygulamamız interneti kullanacağından dolayı izinlerini de tanımlamamız gerekiyor. Bir de ek olarak cihazın bağlantı durumunu kontrol etmek ve internete bağlı değilse kullanıcıya bildiri vermek amacıyla network durumunu kontrol için de gerekli izni AndroidManifest.xml dosyasına tanımlamalıyız.
<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>İnternet kontrolünü sağlamak ve uyarı verdirmek içinde aşağıdaki gibi metodlarınızı tanımlayabilirsiniz. Yada internet kontrolü hiç yapmayacaksanız bu kısmı eklemeyebilirsiniz ama kullanıcı bilgilendirmeleri olumlu etki uyandırdığından Sizinde kullanmanızı tavsiye ederim
public void BaglantiHatasiVer() { AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder( MainActivity.this); alertDialogBuilder.setTitle("Sunucu Hatası"); alertDialogBuilder.setMessage( "internet bağlantınızı kontrol edip tekrar deneyin") .setCancelable(true); AlertDialog alertDialog = alertDialogBuilder.create(); alertDialog.show();}public booleanInternetKontrol() { ConnectivityManager manager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE); if (manager.getActiveNetworkInfo() != null && manager.getActiveNetworkInfo().isAvailable() && manager.getActiveNetworkInfo().isConnected()) { return true; } else { return false; }}Şimdi de son olarak butonlara işlevlerini tanımlayalım.
editTextURL = (EditText) findViewById(R.id.editTextURL);buttonGeri = (Button) findViewById(R.id.buttonGeri);buttonIleri = (Button) findViewById(R.id.buttonIleri);buttonAnasayfa = (Button) findViewById(R.id.buttonAnasayfa);buttonGO = (Button) findViewById(R.id.buttonGO);buttonGO.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { if (editTextURL.getText().toString().length() > 10) { Toast.makeText( getApplicationContext(), editTextURL.getText().toString() + " adresi yükleniyor...", Toast.LENGTH_SHORT).show(); if (InternetKontrol()) else BaglantiHatasiVer(); } else { Toast.makeText(getApplicationContext(), "Geçersiz Adres", Toast.LENGTH_SHORT).show(); } }});buttonAnasayfa.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { if (InternetKontrol()) else BaglantiHatasiVer(); }});buttonGeri.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { if (webViewFK.canGoBack()) { webViewFK.goBack(); } }});buttonIleri.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { if (webViewFK.canGoForward()) { webViewFK.goForward(); } }});Burada dikkat etmeniz gereken noktalardan birisi de adrese gitme butonunda kullanıcılar adreslerin başına http://www.farukunal.net http:// bölümünü girmeyip direk adres girdiklerinden kod tarafında http:// yi eklemeniz kullanırken işinizi kolaylaştıracaktır.
Şuan programımız bitti kullanabilirsiniz, son olarak bir de geri tuşuna ama telefondaki geri tuşuna basıldığında yine önceki sayfaya gelmesi işlemini ekleyeceğim.
@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK) { try { if (webViewFK.canGoBack()) { webViewFK.goBack(); } else { return super.onKeyDown(keyCode, event); } } catch (Exception e) { // TODO: handle exception } return true; } return super.onKeyDown(keyCode, event);}



 Bu yazımızda ise butonları OnClickListener ile onClick fonksiyonunu Override ederek butonların yapacağı işlemleri burada belirteceğiz.
Bu yazımızda ise butonları OnClickListener ile onClick fonksiyonunu Override ederek butonların yapacağı işlemleri burada belirteceğiz.  Basit bir örnek uygulama ile toogle button un kullanımını örnek kod ile inceleyeceğiz. Toogle button da iki farklı durum söz konusudur. Seçili olması ve seçili olmaması yada basılı yada basılı değil gibi düşünebiliriz. Hazırlayacağımız toogle button ile bir text in görünürlüğünü değiştirerek, gizle/göster gibi işlemleri yerine getirmesini sağlayarak temel olarak toogle button kullanımı göreceğiz.
Basit bir örnek uygulama ile toogle button un kullanımını örnek kod ile inceleyeceğiz. Toogle button da iki farklı durum söz konusudur. Seçili olması ve seçili olmaması yada basılı yada basılı değil gibi düşünebiliriz. Hazırlayacağımız toogle button ile bir text in görünürlüğünü değiştirerek, gizle/göster gibi işlemleri yerine getirmesini sağlayarak temel olarak toogle button kullanımı göreceğiz.