 Android uygulamamıza buton ekleme işlemi gerçekleştirirken yapmamız gereken temelde 2 şey vardır. Bunlara değinecek olursak birincisi butonun görsel kısmı, yani tasarım kısmıdır. Bunu layout klasörü altında buton ekleyeceğimiz tasarımda xml formatında oluştururuz. Butona dair görsel özellik ve nitelikler buradan şekillendirilir. Daha sonra ise oluşturduğumuz butona bir işlev kazandırmamız gerekecektir. Bunu da *.java dosyamızda gerçekleştiririz. Daha önceki yazılarımda bunları parça parça anlatmıştım. Şimdi hepsini tek bir örnek üzerinde göstereceğim. Eğer bu şekilde görmek kafanızı karıştırırsa dilerseniz öncelikle diğer yazılarıma göz atınız. Daha sonra da burdaki yazımdan hepsini birlikte kullanmayı görürsünüz...
Android uygulamamıza buton ekleme işlemi gerçekleştirirken yapmamız gereken temelde 2 şey vardır. Bunlara değinecek olursak birincisi butonun görsel kısmı, yani tasarım kısmıdır. Bunu layout klasörü altında buton ekleyeceğimiz tasarımda xml formatında oluştururuz. Butona dair görsel özellik ve nitelikler buradan şekillendirilir. Daha sonra ise oluşturduğumuz butona bir işlev kazandırmamız gerekecektir. Bunu da *.java dosyamızda gerçekleştiririz. Daha önceki yazılarımda bunları parça parça anlatmıştım. Şimdi hepsini tek bir örnek üzerinde göstereceğim. Eğer bu şekilde görmek kafanızı karıştırırsa dilerseniz öncelikle diğer yazılarıma göz atınız. Daha sonra da burdaki yazımdan hepsini birlikte kullanmayı görürsünüz...
1.örnek yazıyı oku
2.örnek yazıyı oku
3.örnek yazıyı oku
...
Örnek projemiz üzerinden olaya bakacak olursak;
ornekler\src\com\farukunal\ornekler\ButonOrnek.java
package com.farukunal.ornekler;import android.app.Activity;import android.content.Intent;import android.net.Uri;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast;public class ButonOrnek extends Activity implements OnClickListener{ Button button1; Button button2; Button button3; Button button4; Button button5; Button button66; Button button77; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.butonornek); addListenerOnButton(); /*Buton1 ve Buton2 için bunu kullandık*/ /*Buton3 ü burda tanımlayıp fonksiyonunu da aşağısında belirttik*/ button3 = (Button) findViewById(R.id.button3); button3.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton3 e basıldı"); } }); /*Buton 4-5-6-7 için ise --implements OnClickListener-- * kullanacağız * */ button5 = (Button) findViewById(R.id.button5); button66 = (Button) findViewById(R.id.button6); button77 = (Button) findViewById(R.id.button7); button4.setOnClickListener(this); button5.setOnClickListener(this); button66.setOnClickListener(this); /*buton7 yide üsttekiler gibi yapabilirdik * burda da kontrollü bir şekilde eklemeyi * göstermek istedim */ if (button77 != null) { button77.setOnClickListener(this); } else { throw new NullPointerException("Belirttiğin buton yok!"); } } public void addListenerOnButton() { button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { Intent browserIntent = new Intent(Intent.ACTION_VIEW, startActivity(browserIntent); } }); button2 = (Button) findViewById(R.id.button2); button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { ToastFK("Buton2 ye basıldı"); } }); } @Override public void onClick(View view) { /*istersek switch-case yapısı ile * istersek de if ile * istersek id ile * istersek de view ile hangi butona * basıldığını kontrol edip * gerekli işlemi yaptırabiliriz * */ switch (view.getId()) { case R.id.button4 : ToastFK("Buton4 e basıldı"); break; case R.id.button5 : ToastFK("Buton5 e basıldı"); break; default: break; } /*buton6 ya buton66 ve buton7 ye buton77 * deme sebebim burada farkı gösterebilmekti * burda view adını vererek karşılaştırıyoruz * yukarıdakinde ise id lerinden karşılaştırıyoruz * */ if (view == button66) { ToastFK("Buton6 ya basıldı"); } else if (view == button77) { ToastFK("Buton7 ye basıldı"); } else { } } public void ToastFK(String msj) { Toast.makeText(this, msj, Toast.LENGTH_SHORT).show(); return; } }
ornekler\res\layout\butonornek.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button3" /> <Button android:id="@+id/button4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button4" /> <Button android:id="@+id/button5" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button5" /> <Button android:id="@+id/button6" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button6" /> <Button android:id="@+id/button7" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button7" /></LinearLayout>
ornekler\AndroidManifest.xml
package="com.farukunal.ornekler" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.farukunal.ornekler.ButonOrnek" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
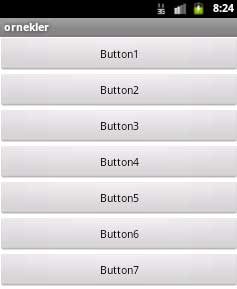
Projemizi ilk çalıştırdığımızda karşımıza gelecek olan ekran çıktısı aşağıdaki gibi olacaktır

Buton1 e bastığımız zaman

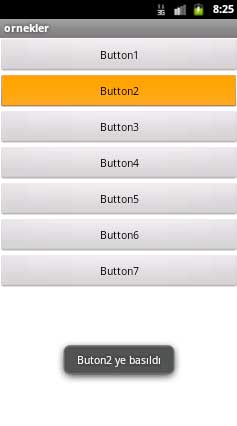
Buton2 ye bastığımızda ise

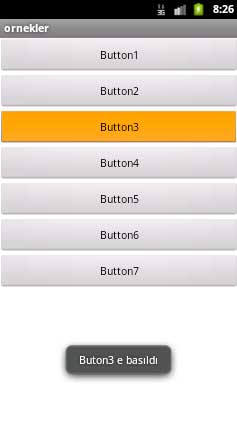
Buton3 e bastığımızda ise